Salah satu keunggulan dari google chrome yang tidak di miliki oleh aplikasi web browser lain ialah adanya fitur Inspect Elements atau dalam bahasa indonesianya ialah Periksa Elemen yang bisa dimanfaatkan dalam melakukan desain template blogger, fitur ini sangat berguna bagi anda khususnya yang senang mengoprek template blog agar lebih menarik.
Memang banyak tool template creator yang bisa digunakan untuk membuat template blogger secara instan, namun sedikit banyak terkadang hal ini masih belum memuaskan di karenakan ada-ada saja hal yang masih dirasa kurang dari desain template yang digunakan, karena sebab itulah tidak sedikit orang yang melakukan oprek terhadap templatenya.
Namun dalam melakukan editing template terkadang kita dibingungkan dengan terlalu banyaknya tag-tag CSS maupun HTML, ditamba lagi sebagian template berbeda-beda pada beberapa bagian pengaturan kodenya, jadi untuk solusinya bisa menggunakan fitur “Periksa Halaman” atau “Inspect Elements” yang ada pada google chrome.
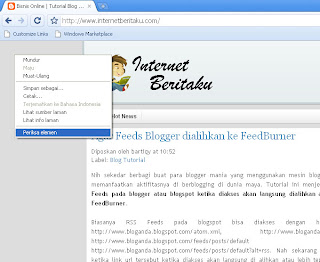
Untuk mengaktifkan fitur ini bisa dengan melakukan klik kanan pada mouse, lalu pada menu yang muncul pilih Periksa Elemen/ Inspect Elements.
Dengan adanya fitur ini kita dengan mudah di tunjukkan bagian sisi template mana yang diatur pada kode-kode template tersebut.
Seperti gambar diatas saya memfokuskan pada kode
Memang banyak tool template creator yang bisa digunakan untuk membuat template blogger secara instan, namun sedikit banyak terkadang hal ini masih belum memuaskan di karenakan ada-ada saja hal yang masih dirasa kurang dari desain template yang digunakan, karena sebab itulah tidak sedikit orang yang melakukan oprek terhadap templatenya.
Namun dalam melakukan editing template terkadang kita dibingungkan dengan terlalu banyaknya tag-tag CSS maupun HTML, ditamba lagi sebagian template berbeda-beda pada beberapa bagian pengaturan kodenya, jadi untuk solusinya bisa menggunakan fitur “Periksa Halaman” atau “Inspect Elements” yang ada pada google chrome.
Untuk mengaktifkan fitur ini bisa dengan melakukan klik kanan pada mouse, lalu pada menu yang muncul pilih Periksa Elemen/ Inspect Elements.
Dengan adanya fitur ini kita dengan mudah di tunjukkan bagian sisi template mana yang diatur pada kode-kode template tersebut.
Seperti gambar diatas saya memfokuskan pada kode
dan secara otomatispun saya ditunjukkan bagian posisi mana dan kode css apa yang berhubugan dengan pengaturannya.
Sekedar tambahan, untuk cara cepat mencari kode apa saja yang mengatur bagian tertentu pada template, misal anda ingin mencari kode yang mengatru bagian header, cara cepatnya ialah, cukup malakukan klik kanan pada bagian header blog anda dan secara instan akan di tunjukkan kode yang mengatur bagian footer tersebut.
Sekedar tambahan, untuk cara cepat mencari kode apa saja yang mengatur bagian tertentu pada template, misal anda ingin mencari kode yang mengatru bagian header, cara cepatnya ialah, cukup malakukan klik kanan pada bagian header blog anda dan secara instan akan di tunjukkan kode yang mengatur bagian footer tersebut.